Why you should start using Next.js in 2021
Top 5 reasons that make Next.js the framework for Next-generation.
I just rebuilt my website using Next.js and fell in love with the framework. So, in this article, I will be sharing some of my favourite features of Next.js.

Vercel just released Next.js 11, making many improvements to this already awesome framework.
So, what is Next.js?
Next.js is a framework built on top of React that abstracts some of the complexity while giving you the flexibility to build scalable React applications.
Cool fact: Next.js is used by five of the Fortune 12 companies.
Enough intro. Let's see why you should choose Next.js for your next project.
1. Pre-rendering
The biggest advantage of using Next.js is pre-rendering pages and the flexibility to choose the rendering strategy per page basis.
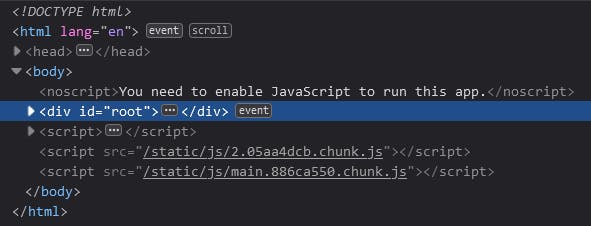
Traditional react applications, like those built with CRA(Create React App), are client-side rendered. This means the browser receives a plain HTML document and JavaScript generated by React from the server. You can verify this by viewing the source of any CRA application. You will see that the HTML only contains a basic boilerplate with a single div with an id root. Once the source is loaded, the JS now renders the content of the website in this div, making the site reactive.

This approach has two major problems, SEO and Performance.
Since empty HTML is delivered from the server, it is not easily crawlable and indexable by search engines. It's hard to predict the content of the website for search engines. So, your website may not be listed in relevant search results. Also, since the content is rendered in the user's browser on the empty HTML document, there is an extra waiting time for the use.
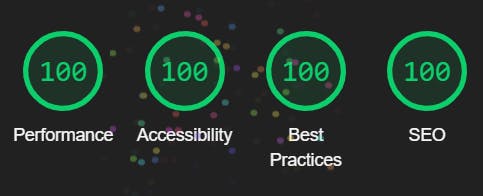
Next.js fixes this problem by implementing SSR or SSG. Now, the HTML you receive from the server is already filled with all the content and data. So, search engines can easily crawl your website, leading to natural SEO. Also, since the browser already receives the generated content from the server, so the site feels faster.
2. Code Splitting
Because of Next.js file system-based routing, when a user visits a specific route, it only loads the JavaScript and CSS for that particular page, making the site load faster. This increases performance as there is less for the user’s browser to download, and the user benefits from seeing the page content quicker. Next.js also determines which JavaScript is shared among pages and extracts that out into shared chunks. The best part is that this code-splitting thing is available out of the box in Next.js without any extra setup.
3. Fast Refresh
This is one of my personal favourite features, which immensely improves the developer experience in Next.js. With Next.js Fast Refresh, most edits should be visible within a second while the react state remains preserved.
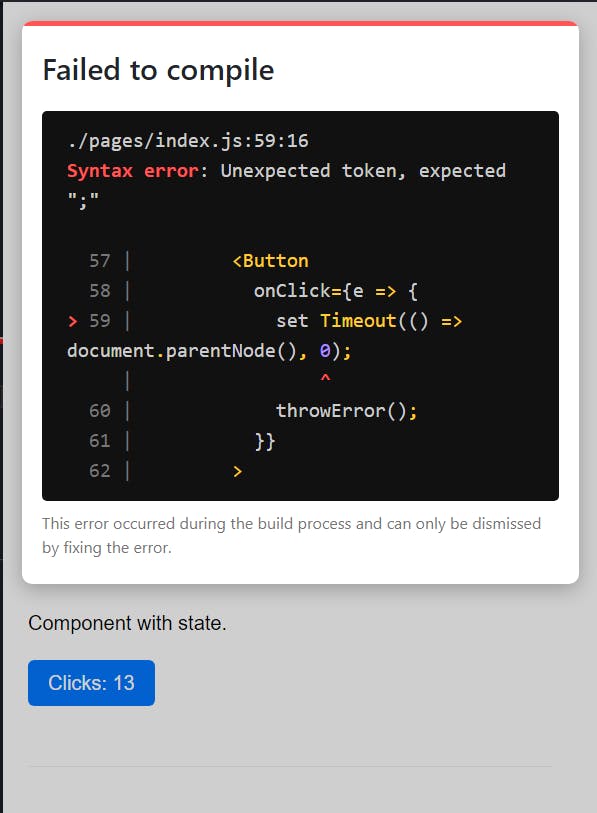
Even if you introduce an error, a modal will pop up, telling you exactly which line is to blame. And once you fix the error, the app will resume with the react state still preserved. This makes the debugging process much better.

4. TypeScript and ESLint support
TypeScript and ESLint greatly improve the developer experience and help maintain good quality. And Next.js has support for both out of the box.
If you are starting a new Next.js project, simply add the --typescript flag while initiating the project, and it will take care of all the configurations. Adding TypeScript to an existing project is also easy; just add an empty tsconfig.json and install typescript as a dependency. Next.js will automatically configure this file with default values.
Similarly, to set up ESLint, simply run npx next lint and install the suggested dependencies. And ESLint will be added to your project with the default configuration suggested by the Next.js team.
5. Image Optimization
Next.js provides lots of tools for image optimization. It provides the <Image/> component, which provides Automatic Image Optimization. This allows for resizing, optimizing, and serving images in modern formats like WebP on supported browsers. This avoids shipping large images to devices with a smaller viewport.
Images are lazy-loaded by default. That means your page speed isn't penalized for images outside the viewport. Images load as they are scrolled into the viewport.
In the recent release of Next.js 11, they released Automatic Image Size detection for local images and blur-up placeholders to ease the transition from blank space to image and reduce perceived loading time.
To use blurred placeholders, add placeholder="blur" to your image, and Next.js will automatically generate blur data for the image.
<Image src={strollBanner} alt="Stroll Banner" placeholder="blur" />
A good example of this implementation can be seen on my personal website.
Final Thoughts
These are a few of my favourite features of Next.js. There are a lot more good things you will discover once you dive into the framework.
What is your favourite feature? Let me know in the comments.
This is my first ever article. It will be helpful for me if you suggest improvements to the article.
Thanks for reading 🙏
If you enjoyed this article or found it helpful, give it a thumbs-up 👍